What about Vim? If you’re a developer or a system administrator, chances are you’ve heard of Vim, a powerful and popular text editor that has been around for more than 30 years. In this article, we’ll take a brief look at the history of Vim and show you how to use it to edit text efficiently and effectively. Let’s Start With A Brief History of Vim: Vim, which stands for Vi Improved, is a text editor based on the original Vi editor, which was created in 1976 by Bill Joy, one of the founders of Sun Microsystems. Vi was included with Unix operating systems and quickly became a popular text editor due to its powerful editing capabilities and small size. Here you can find some Vi commands Vi editor In 1984, Bram Moolenaar, a Dutch computer programmer, created Vim as an improved version of Vi. Vim added many new features and improvements, such as syntax highlighting, multi-level undo and redo, and support for various programming languages. Vim quickly gained popularity among programmers and ...
Posts
- Get link
- X
- Other Apps

Var vs Let in Javascript Many developers who used to write code on Javascript don’t care about the big differences in use between Var & Let and maybe they don’t even know. What are the differences between Let and Var? Basically, it’s one of the most asked questions in the job interviews, even among the developers them selfs. var and let are both used for variable declaration in javascript but the difference between them is that var is function scoped and let is block scoped. So let’s define the differences by defining how they behave differently in many roles: Scoping: Before ES6 (2015), JavaScript had only Global Scope and Function Scope. ES6 introduced the let keyword which defined a Block Scope in JavaScript That means that the variables defined us...
- Get link
- X
- Other Apps

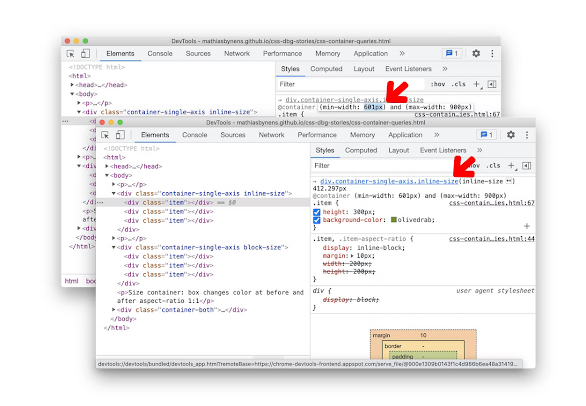
The Power Of Chrome DevTools Many people think that Chrome dev tools it’s used by only the developers and programmers and some geeks 😉who are interesting in figuring out some more tools, but the fact is the Chrome dev tools contain very powerful tools for everyone who is using the browsers for accessing the internet, especially Chrome browser because it’s a build-in on the Chrome browser and that will lead us to the definition of the Chrome dev tools. Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser. Put in mind that by using Chrome devtools , you will dispense with a lot of applications that help you to download photos and videos from Social Media, and no more extensions and debugging tools for the developers. Now get ready and let’s learn the magic tools: To Open the Chrome devtools : Basically, we can do that in many ways: 1- The Inspect option Or press Command+Option+C (Mac) or Control+Shift+I (Windows, Linux, ChromeOS) 2- O...
How to Become a Video Game Developer— 2022
- Get link
- X
- Other Apps

One of the most common questions that programmers and gamers or those interested in the field of games have about how to start in the field of game development and how they can become game developers, and you often ask yourself these questions: What prior knowledge (base knowledge) should I have before starting the game development field? What are the types and parts of the game development? What is the roadmap to becoming a game developer? What are the best resources to learn from? What is the opportunity to get a job in game development and what is the salary? Don’t worry in this article I will answer all the questions that come to your mind one by one! Firstly let’s talk about what knowledge or experiences you should have to start with game development notice here I’m talking about the game development, not the game design so the main thing you should know before starting on the game development is that the programming and the code write is the base for the start: 1- So you sh...
- Get link
- X
- Other Apps

Word is the best code editor Many of you may be surprised by the title, as there are many code editors such as VS Code , Visual Studio , JetBrains editors , Netbeans …., that contain many tools and features that help in writing the code, or perhaps wondering is it possible to write the code in Word files, compile it and run it?? This is what we will explain in this article. Is There Differences Between The Editor And Compiler? First of all, let’s agree that a code editor is different from a code compiler. Let’s explain more by giving a clear definition of each term so that you can agree on the difference between them. The Editor: is just a program in which you write and edit the program. The Compiler: is used to compile the program, and convert the program to machine understandable code. There is another term we should know about it which is the IDE (Integrated Development Environment) The IDE: ...
Tic Tac Toe
- Get link
- X
- Other Apps

If you are one of the people who like to learn through videos 😉, you can follow the explanation through a quick video on YouTube 👉 Setting up the Project: Start by opening Unity and creating a new 2D project. Name the project " TicTac " (or any other name as preferred). Choose a Location so save the Project. Select " 2D " to set the default Project Type to 2D . Click the " Create project " button to create the project Creating the game board: We need to create the background, create the game board and then break up the game board into 9 uniform spaces with a grid overlay. As we will be using the built-in UI toolset for this, the first thing we need to create is a UI Panel . 1- Create a new UI Panel element in the scene by using Create > UI > Pane l 2- This will create a new UI Panel , parent Canvas, and EventSystem in the scene. The Canvas and the Event System are required by the UI toolset. We will adjust the canvas scale to fit...